Summary
Show content
Introduction
In this post you’ll learn how to use the astro-renameastro integration to hash all CSS class names from your astro project.
What is astro-rename
The package astro-rename is an Astrointegration that uses postcss-renameto rename all CSS class names. This integration will also rename all JS/HTML files.
By default the postcss-rename only supports none, debug and minimal strategies. So, we’ll use the strategy option with a custom hash generator.
Create a new Astro project
Let’s get started creating a new Astro project:
npm create astro@latestyarn create astroAll you have to do is follow the step-by-step instructions.
Running the Astro project
Once you have created your Astro project, you can start the dev server using:
npm run devyarn run devNow, the Astro project is running on localhost using the default port :4321:
1http://localhost:4321
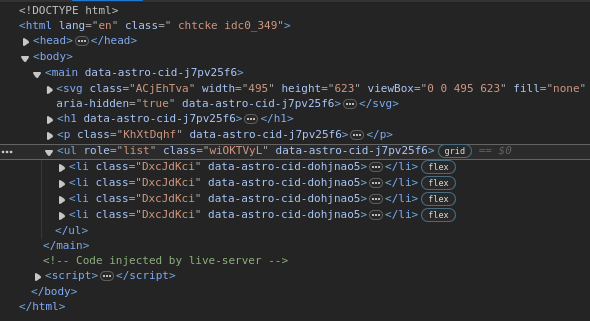
Let’s take a look at the DevTools from this default project:

As you can see, all CSS class names are “exposed”.
Installing dependencies
First of all, let’s install the astro-renamedependency:
npm install astro-rename --save-devyarn add astro-rename --devThe astro-rename package require node >= 18.18. You don’t actually need this version and can use the --ignore-engines flag to bypass this error.
Set up astro integration
After installing the package, let’s import and include the integration:
Import dependency:
1import rename from 'astro-rename';Add to integrations option:
1import { defineConfig } from 'astro/config';2
3import rename from 'astro-rename';4// import compress from 'astro-compress';5
6// https://astro.build/config7export default defineConfig({8 output: 'static',9 integrations: [10 rename(),11 // compress()12 ],13});The integration will only work when output is set to static
If you are using other integration like astro-compress, include the astro-rename before this integration
Testing with default options
At this point, you already can build the project using:
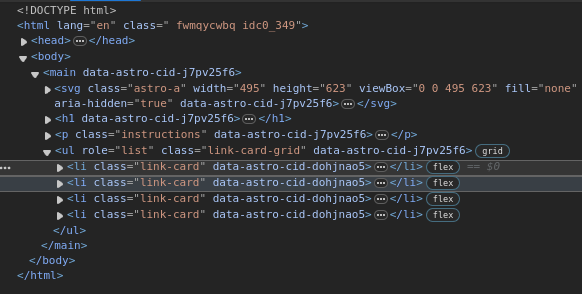
npm run buildyarn run buildNow, run the output file using the VSCode Live Server extensionand take a look at the DevTools:

Note that all class names have been replaced with letters, by default the integration will use the minimal1 strategy.
The next step is to create our custom hash generator.
Generating hash names
We can take a look at the minimal renamermethod from postcss-rename plugin and uses as template for creating our custom hash generator.
First, create a new file named hash-renamer.ts, with a HashRenamer class:
1/**2 * Creates a new hash generator class.3 */4export default class HashRenamer {5 /** The max size of the generated hash name */6 private maxSize = 8;7
8 /** A map from original CSS names to their renamed equivalents. */9 renames = new Map<string, string>();10
11 /** A lists containing all hashed names */12 values: string[] = [];13
14 rename(key: string): string {15 let value = this.renames.get(key);16
17 // The key will be invalid when a hashed name is used as key18 const isInvalid = this.values.includes(key);19
20 if (isInvalid) return key;21 if (value) return value;22
23 value = getHash(this.maxSize);24
25 this.renames.set(key, value);26 this.values.push(value);27
28 return value;29 }30}- The
maxSizewill define the max length of the hashed name; - The
renameswill hold our old and new class names; - The
valueswill hold ONLY the new class names;
The postcss-rename plugin will not keep the files context so, if the output has multiple CSS files, it will rename all renamed class names. That’s the reason we use the values array to validate if some hashed name is used as key.
See more: Support multiple CSS files
Hash method
Now, let’s create the getHash method. This function will loop from 0 to maxSize and take a random letter from CHARS constant.
1const CHARS = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ_';2
3/**4 * Generate a hash name5 * @param maxSize The max size of hash6 * @returns A string with the hash name7 */8function getHash(maxSize: number): string {9 let result = '';10
11 for (let i = 0; i < maxSize; i++) {12 result += CHARS.charAt(Math.floor(Math.random() * CHARS.length));13 }14
15 return result;16}17
18/**19 * Creates a new hash generator class.20 */21export default class HashRenamer {22 /** The max size of the generated hash name */23 private maxSize = 8;24
25 /** A map from original CSS names to their renamed equivalents. */26 renames = new Map<string, string>();27
28 /** A lists containing all hashed names */29 values: string[] = [];30
31 rename(key: string): string {32 let value = this.renames.get(key);33
34 // The key will be invalid when a hashed name is used as key35 const isInvalid = this.values.includes(key);36
37 if (isInvalid) return key;38 if (value) return value;39
40 value = getHash(this.maxSize);41
42 this.renames.set(key, value);43 this.values.push(value);44
45 return value;46 }47}Set up custom strategy
Open the astro.config.cjs file and add the custom strategy:
1import { defineConfig } from 'astro/config';2
3import rename from 'astro-rename';4
5import HashRenamer from './src/lib/hash-renamer';6
7const renamer = new HashRenamer();8
9// https://astro.build/config10export default defineConfig({11 output: 'static',12 integrations: [13 rename({14 rename: {15 strategy: (key) => renamer.rename(key),16 },17 }),18 ],19});When using this custom strategy, the prefix option from astro-rename will not work properly.
See my hash-renamer.tsfile to understand how i implemented CSS prefix on this website.
Testing with custom strategy option
Build the project:
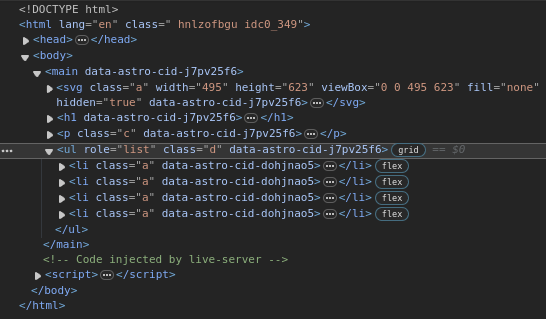
npm run buildyarn run buildRun the output file using the VSCode Live Server extensionand take a look at the DevTools:

All class names have been replaced with hash names.
Two notes before using this astro-rename integration:
- Avoid naming your classes with html tags. E.g: body, title, link, img, etc…
- Avoid repeating class names on differents pages/components.
Using any method above will replace and/or confuse the replacement of the names since the plugin don’t save the CSS context
Conclusion
There you have it. A quick and simple integration to hash all CSS class names from your final Astro website.
Here’s the final project repository:
Resources and References
- github.com/astro-rename
- github.com/postcss-rename
- docs.astro.build/getting-started
- github.com/astro-rename-example
Footnotes
Use the shortest possible names, in order of appearance: the first class is renamed to .a, the second to .b, and so on. ↩